DropboxをWebサイト化する
DropboxをWebサイト化するとOS選ばないし、複数人数で作業しやすい。しかもバックアップとってくれるし、間違ってファイル削除してもリストアできるし、タスクトレイに常駐させておくと更新履歴が見やすい!
Dropboxを使い始める
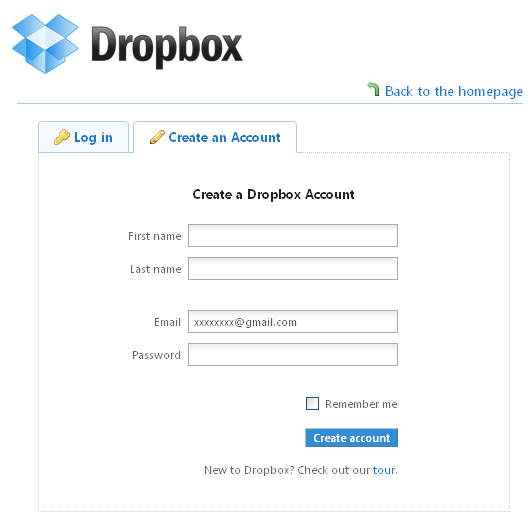
アカウントを作ります。
作成するとダウンロードがはじまります。
クライアントのインストールはスキップしてもかまいません。
Back to homeで戻りましょう。
チュートリアルがはじまります。
容量が増えるのでおすすめですが、スキップしてもかまいません。
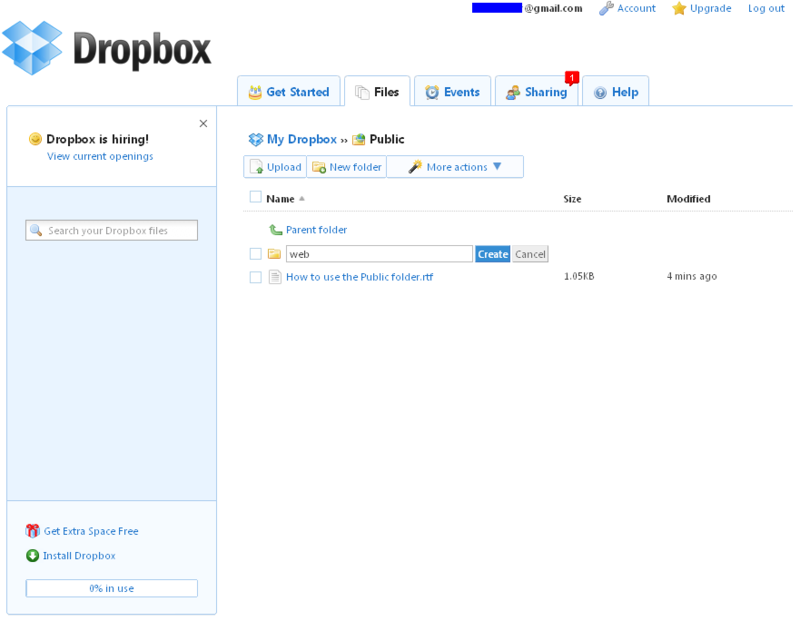
Filesをクリック
デフォルトでPhotos、Public、Getting Started.pdfがあります。
Publicをクリックしてwebフォルダを作っているところ
中に「How to use the Public folder .rtf」があります。
↓これくらいの意味でしょうか。
Public Folderはかんたんにファイルを共有させることができます。
どんなファイルでも共有できるように、パーマリンクが付与されます--Dropboxを使用していないユーザにさえ共有できます!
Dropboxを使用しなくなっても、これらのリンクは有効です。ステップ1: Publicフォルダーにファイルを格納してください。
ステップ2: このファイルを右クリックするか、またはコントロールしてクリックしてください、
そして、次に、Dropbox>コピーPublic Linkを選んでください。
この操作で、どこかに貼ることができるように、ファイルへのパーマリンクをコピーします。まさにこれです! あなたは、現在、このファイルを他のものと共有できます:
ちょっとしたメール、インスタントメッセージの会話、ブログなどにリンクを貼ってください!ヘルプはこちら: http://www.dropbox.com/help/16
満足なDropboxライフを!
- Dropboxチーム
index.htmlをアップロード
下記をindex.htmlファイルとして保存しておきます。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> dropbox-test </title> </head> <body> <header> <h1>dropbox-test</h1> <p>Hello World!</p> </header> <section> <ul> </ul> </section> <footer> <a href="https://www.dropbox.com/home#/Public/web:::">Dropbox</a> </footer> <canvas height="100" width="100"></canvas> </body> </html>
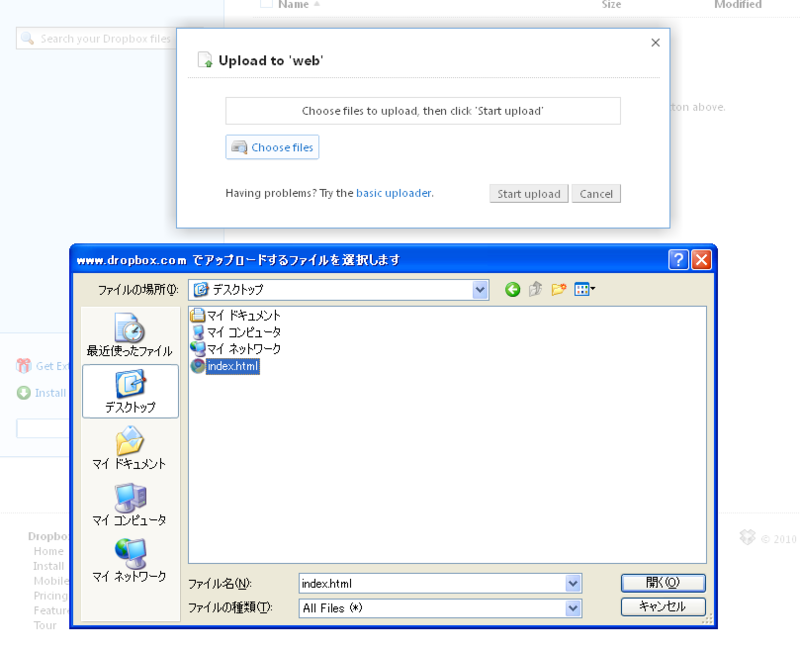
「Upload」をクリックするとFlashのダイアログが開きます。
「choose file」をクリックするとOSのダイアログが開きます。
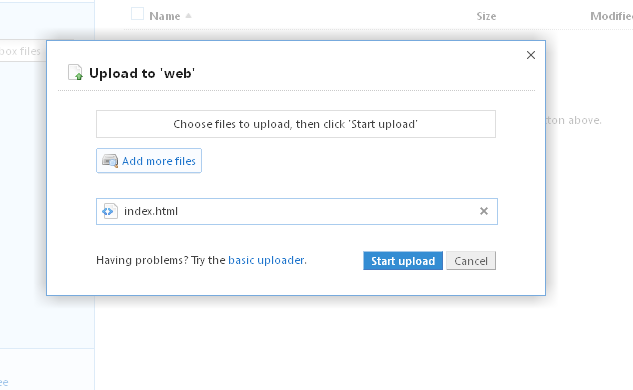
「start upload」をクリックするとファイルがアップロードされます。
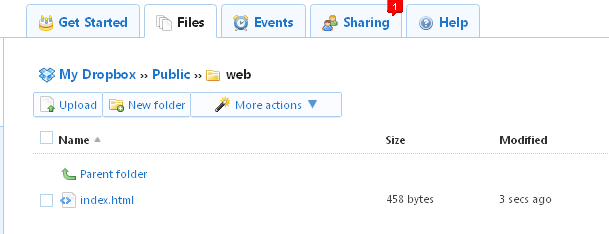
アップロードが完了するとサイズと更新日が表示されます。
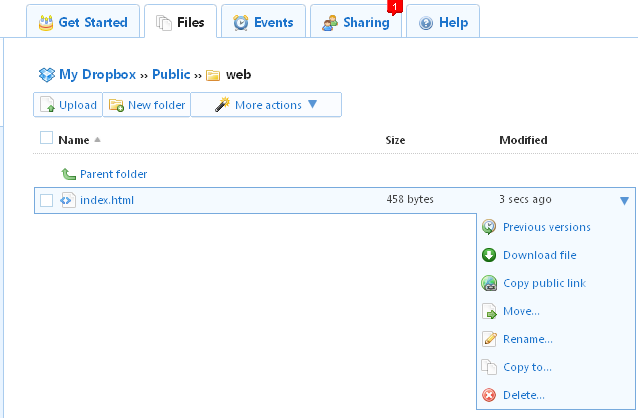
アップロードされたファイルをクリックするとメニューがでてきます。
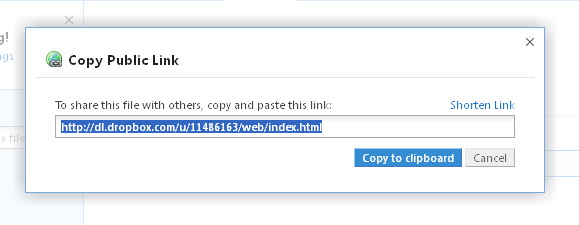
メニューから「Copy public link」をクリックするとパーマリンクURLをクリップボードにコピーしてくれます。
コピーされたURLにアクセスするとアップロードしたファイルの中身をブラウザ上で開いてくれます。
これでHTML5なんかはテストできそうですね。